div-Boxen
HTML-Struktur mit div-Boxen

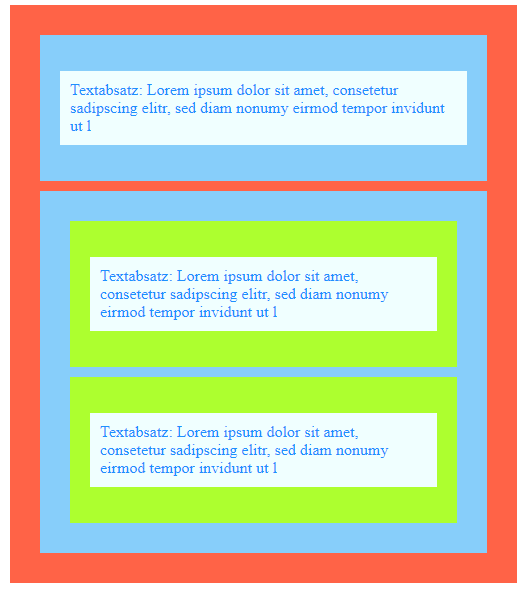
Im Laufe dieser Aufgabe werden Sie die HTML-Seite aus der Abbildung erstellen.
Gehen Sie dabei schrittweite vor:
- Erstellen Sie eine CSS-Datei mit den folgenden Inhalten:
Durch diese Angaben werden Sie die Boxen, welche Sie in HTML hinzufügen, besser erkennen können.div { padding: 20px; margin: 10px; } p { padding: 10px; } .ebene1 { background-color: tomato; } .ebene2 { background-color: lightskyblue; } .ebene1 div div { background-color: greenyellow; } p { background-color: azure; color: dodgerblue; } - Erstellen Sie eine neue HTML-Datei mit einem Grundgerüst und referenzieren Sie darin die obige CSS-Datei.
- Entwickeln Sie nun die Webseite schrittweise von "außen nach innen".
Überprüfen Sie nach jedem Schritt das Aussehen der Seite im Webbrowser.
- Fangen Sie mit der roten Box an: Erstellen Sie ein
div-Element mit der Klasseebene1. - Wenn Sie die rote Box im Browser gesehen haben, hinterlegen Sie
ihre beiden Kinder-Elemente (blaue Boxen) in der HTML-Datei:
Erstellen Sie innerhalb des
div-Elements aus dem letzten Schritt zwei weiterediv-Elemente - jeweils mit der Klasseebene2. -
Wenn die beiden blauen Boxen im Browser sichtbar sind, können
Sie nun mit ihren Inhalten fortfahren:
- Die erste blaue Box hat nur einen Textabsatz als Kind.
Hinterlegen Sie dafür ein
p-Element in der ersten blauen Box. - Die zweite blaue Box hat noch zwei weitere
div-Boxen als Kinder. Hinterlegen Sie dafür zweidiv-Elemente in der zweiten blauen Box.
- Die erste blaue Box hat nur einen Textabsatz als Kind.
Hinterlegen Sie dafür ein
-
Die beiden grünen Boxen sind Kinder der zweiten blauen Box.
Erstellen Sie innerhalb der zweiten blauen Box zwei
weitere
div-Elemente. -
Die beiden grünen Boxen haben jeweils einen Textabsatz als Kind.
Hinterlegen Sie dafür jeweils ein
p-Element in jeder grünen Box. - Nun sollten Sie die komplette Boxenstruktur im Browser sehen.
Dann können Sie die Inhalte der Seite einfügen: Hinterlegen Sie
in jedem
p-Element einen beliebigen Text.
- Fangen Sie mit der roten Box an: Erstellen Sie ein