Unterschied: content-box und border-box
Vorbereitung
Benutzen Sie zur Vorbereitung dieser Aufgabe die Folien zum Thema Border-Box
Schritt 1: Boxen gleicher Breite

Erstellen Sie eine HTML-Datei mit den folgenden Inhalten im
body-Element:
<body>
<div id="einfach">
<span>Div-Box mit der id: einfach</span>
<p>Das ist eine einfache Box ohne Padding und mit einer schmalen Umrandung.</p>
</div>
<div id="breit">
<span>Div-Box mit der id: breit</span>
<p>Das ist eine weitere Box mit größerem Padding und einer breiteren Umrandung.</p>
</div>
</body>
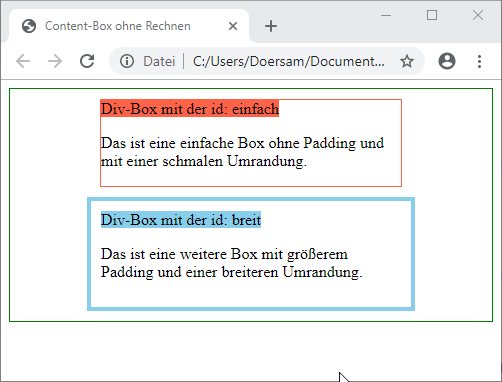
Hinterlegen Sie alle notwendigen CSS-Regeln, damit Ihre Seite wie in der Abbildung aussieht.
Hinweise:
- Die Angabe der Breite soll für beide Boxen identisch sein:
width: 300px; - Beide Boxen haben eine Umrandung. Die Umrandung der oberen Box beträgt 1px, die der unteren Box 4px.
- Die untere Box hat zudem auf allen Seiten ein Padding von 10px;
- Die Boxen werden im
body-Element durch den Wertautofür den rechten und linken Außenrand horizontal zentriert, z.B.:margin: 10px auto; - Die
span-Elemente sollten unterschiedliche Farben für den Hintergrund haben, um sie im Browser besser sehen zu können.
Warum sind die beiden Boxen nicht gleich breit?
Kontrolle der eigenen Lösung
Überprüfen Sie hier
Ihre Lösung. Sie sind mit diesem Teilschritt erst fertig, wenn die Tests keine Fehler
zeigen.
Schritt 2: Boxen gleicher Breite

Kopieren Sie Ihre bisherige CSS-Datei in eine neue Datei und ändern Sie darin
die CSS-Angaben in den Boxen so, dass sie insgesamt (ohne den Außenrand)
eine Breite von
302px haben.
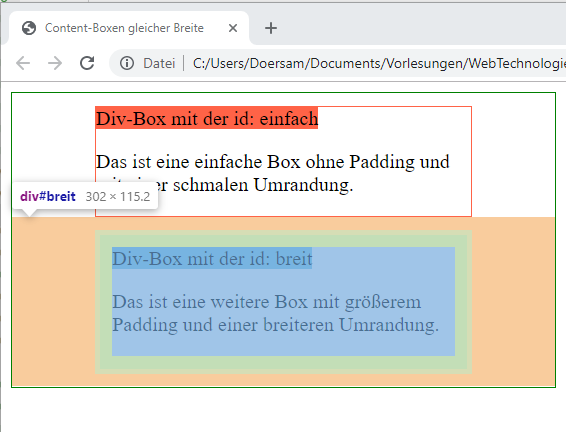
Stellen Sie mit der Web-Konsole Ihres Browsers sicher, dass die Breite
tatsächlich
302px hat, bevor Sie mit dem nächsten Schritt anfangen.
Kontrolle der eigenen Lösung
Überprüfen Sie hier
Ihre Lösung. Sie sind mit diesem Teilschritt erst fertig, wenn die Tests keine Fehler
zeigen.
Schritt 3: Boxen gleicher Breite mit Prozentangaben
Kopieren Sie Ihre bisherige CSS-Datei in eine neue Datei und ändern Sie die
CSS-Angaben in den Boxen so, dass sie insgesamt (ohne den Außenrand)
immer halb so breit sind wie das
body-Element.
Überprüfen Sie die Auswirkung Ihrer CSS-Regeln im Browser. Sind Ihre Boxen immer
exakt halb so
breit wie das
body-Element? Warum?
Schritt 4: border-box
Kopieren Sie Ihre bisherige CSS-Datei aus Schritt 2 in eine
neue Datei
und ändern Sie die CSS-Angaben erst mal so, dass für alle Elemente
die Einstellung gilt:
box-sizing: border-box.
Ändern Sie nun
die CSS-Angaben in den Boxen so, dass sie insgesamt (ohne den Außenrand)
eine Breite von
302px haben.
Stellen Sie mit der Web-Konsole Ihres Browsers sicher, dass die Breite
tatsächlich
302px hat.
Kontrolle der eigenen Lösung
Überprüfen Sie hier
Ihre Lösung. Sie sind mit diesem Teilschritt erst fertig, wenn die Tests keine Fehler
zeigen.
Schritt 5: border-box und Prozentangaben
Kopieren Sie Ihre bisherige CSS-Datei aus Schritt 3 in eine
neue Datei
und ändern Sie die CSS-Angaben erst mal so, dass für alle Elemente
die Einstellung gilt:
box-sizing: border-box.
Ändern Sie nun
die CSS-Angaben in den Boxen so, dass sie insgesamt (ohne den Außenrand)
immer halb so breit sind wie das
body-Element.
Überprüfen Sie die Auswirkung Ihrer CSS-Regeln im Browser. Sind Ihre Boxen jetzt
immer exakt halb so
breit wie das
body-Element? Warum?
Kontrolle der eigenen Lösung
Überprüfen Sie hier
Ihre Lösung. Sie sind mit dieser Aufgabe erst fertig, wenn die Tests keine Fehler
zeigen.